Retrait d’Afghanistan : nouveau webdoc publié par Libération
Après de longs mois de travail, ce nouveau webdocumentaire est issu d’un pari un peu fou : prouver qu’une belle production ne nécessite pas forcément des moyens techniques et financiers délirants. C’est donc à 3 que nous avons réalisé ce travail.
Adrian Branco a réalisé le reportage en Afghanistan, Kenma Shindo s’est occupé de la musique, et moi, je me suis occupé du graphisme et du développement. Hormis Kenma qui est un pro confirmé dans son domaine, nous étions « débutants » : Adrian se confrontait à l’inconnu du terrain et au défi de devoir tout faire tout seul, quant à moi, il s’agissait de ma toute première réalisation en tant que graphiste et je partais de presque zéro en programmation. Nous avons donc tout fait sur le tas, quand et comme nous le pouvions, soirs et week-ends.
Les sources complètes du projet sont disponibles à la fin de l’article.
Libération a dépublié ce reportage le 27 avril 213. Je maintiens notre webdoc en ligne sur mon serveur à l’adresse suivante : www.garvanese.com/webdoc/retrait-afghanistan
(En bon geek, j’ai pensé à mes compatriotes en plaçant ici et là quelques easter eggs ;))
Puisque je suis sur mon site je vais surtout parler de mon travail sur ce projet. Travail qui tranche avec mon coeur de métier de journaliste et photographe (en dehors du fait qu’il est frustrant pour moi de n’avoir pas été sur place 😉 ).
L’intention graphique
Avant le départ d’Adrian, nous avions déterminé une narration « primitive » ainsi qu’une navigation suivant 3 chapitres. Une scène « Avant Départ » (Chapitre I) qui poserait le contexte, une scène « Sur Place » (Chapitre II) dans laquelle nous suivrions les soldats, et une « scène Portraits » (Chapitre III, pas encore publié) regroupant les interviews de plusieurs soldats. A partir de là, à moi d’inventer l’univers.
Mon intention de départ était de confronter le réel de la situation en Afganistan à l’abstraction des sujets de contextualisation. L’idée était de créer un chapitre I très graphique à l’opposé d’un chapitre II très palpable. Mes compétences de dessinateur n’étant à ce moment pas très au point (mais je me soigne), le résultat de mes tests ne me paraissait pas très pro, ni très subtil. Exit donc le côté purement graphique. Mais l’idée de départ restait dans un coin de ma tête. Et si je ne visualisais pas encore le chapitre I, le chapitre II se posait comme une évidence : l’Afghanistan, son histoire, ses guerres, ses enjeux géo-politiques, etc. sont conditionnés par un point commun : sa géographie.
Je plante le décor, Adrian rapporte le témoignage humain ; du général au particulier : le zoom sur chaque module. Pour ajouter de la réalité, je place des nuages en mouvement (au début, j’avais créé des événements météo, pluie, orages, etc. mais cela ralentissait les animations sur les ordinateurs peu puissants) et 4 plages horaires (aube, jour, crépuscule, nuit) automatiques et manuels au moyen de boutons.
Donner du corps
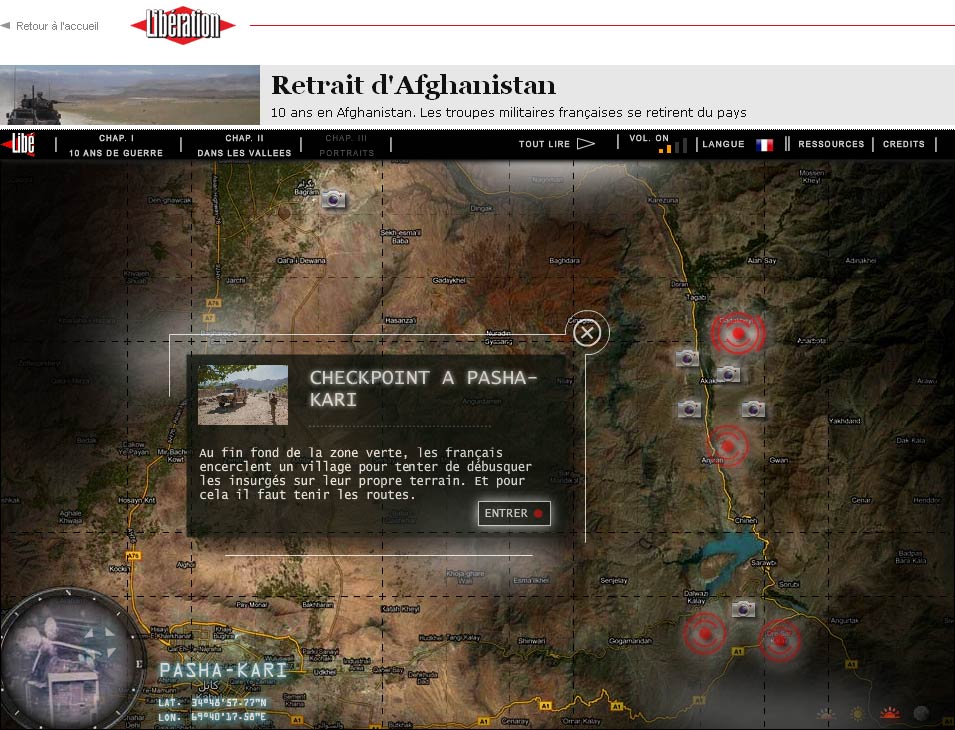
Un détail me chiffonne : qui regarde cette Afghanistan de haut ? Le spectateur, certes, mais dans quelle posture se trouve-t-il ? Il faut concrétiser tout cela. Dans un contexte de guerre, le pays sera vu depuis un satellite et retransmis sur un plan quadrillé dans ce qu’on peut imaginer être un poste de commandement, mais attention à ne pas entrer dans une thématique guerrière non plus (on n’est pas dans BattleField).
Pour donner de la réalité à tout ça, je créé une grille un peu inégale (trop parfaite, elle serait trop graphique) et je représente les emplacements des reportages sous forme de pointeurs animés (créés avec Illustrator). Problème : comment savoir ce qui se cache derrière un pointeur ? Naturellement, l’idée d’une fenêtre s’impose. Et ce d’autant plus facilement que j’avais réalisé un prototype quelques mois auparavant pour étudier la décomposition des actions dans un mouvement rapide. Je fais pour l’occasion un petit emprunt graphique au site Ocean Recon.
Encore trop graphique à mon goût. Et puis un matin, au lieu de chanter n’importe quoi sous la douche, j’ai une idée : comme je dispose des noms de lieu, j’accentue le côté poste de commandement par l’ajout d’une boussole. Je termine ma toilette, je retravaille un peu sous Photoshop chaque détail des lieux pour donner un aspect « photo infrarouge vue depuis un drône » et je dessine sous Illustrator un pointeur qui sera chargé de cibler très précisément une zone de ce détail. Pour plus de réalité, je « salis » peu le verre de la boussole. Je sacrifie ici un peu de cohérence (qui a vu une boussole sale sur un poste HUD d’état-major ?) au profit d’un rendu plus graphique.
D’ailleurs, je ne cherche à aucun moment à coller à la réalité ; c’est une impression générale que je veux donner. Je peaufine le tout en ajoutant les noms de lieux et leurs coordonnées géographiques (latitude/longitude) et en ajoutant un vignettage fort à l’ensemble de la scène pour centrer l’attention. Un brouillard se dissipera au chargement de la scène pour donner une impression de découverte, d’immersion dans un monde inconnu, de lever de rideau sur « le théâtre opérationnel ».

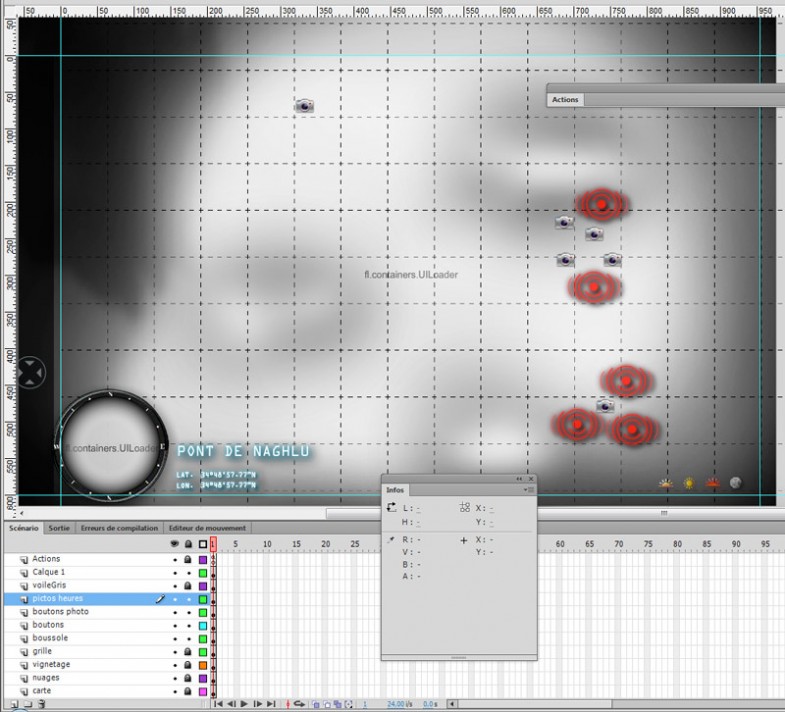
La difficulté ici réside dans le fait que les médias sont chargés au lancement. Il faut donc travailler en aveugle, exporter l’animation, puis lancer tout le projet pour voir le résultat. Les coordonnées x/y du pointeur de la boussole sont, pour chaque site, relevées et placées dans un fichier xml.
Les « modules » (chaque sous-partie contenant une vidéo) seront plus simples à créer. Je ne veux en aucun cas perturber la lecture des vidéos. J’opte pour le minimalisme : puisqu’on zoome pour ouvrir un module, cela veut dire qu’on « atterrit ». Donc une photo « terrestre » sur laquelle se découpent un titre large, une description du sujet et la vidéo elle-même dont j’arrondis les angles pour humaniser les vidéos (si la géographie du pays et la guerre sont abruptes, ici on parle d’hommes).
Le Chapitre I
Le problème du chapitre I reste entier. Je tâtonne, je fais des planches tendances, je regarde ce que font les autres. Je ne veux pas faire du « less is more style » parce que c’est la mode des gros boutons et des bulles de couleur pastelle. Je reste avec mon idée de géographie et de réalité/contexte.
C’est mon amie qui me suggèrera l’idée finale (je l’ai citée dans les crédits après mon chat -j’adore les chats-, je lui devais vraiment ça !). Puisque nous sommes en phase d’apprentissage du pays, nous pouvons supposer que nous sommes chez nous. Que fait-on en 2012 quand on veut se renseigner sur un lieu où l’on va passer un peu de temps ? On utilise essentiellement un ordinateur et, très souvent, une carte papier auxquels on ajoute quelques bricoles glanées ici et là si on a dépassé le stade des toutes premières recherches (un plan, un photo, etc.). Reste à mettre tout cela en scène.
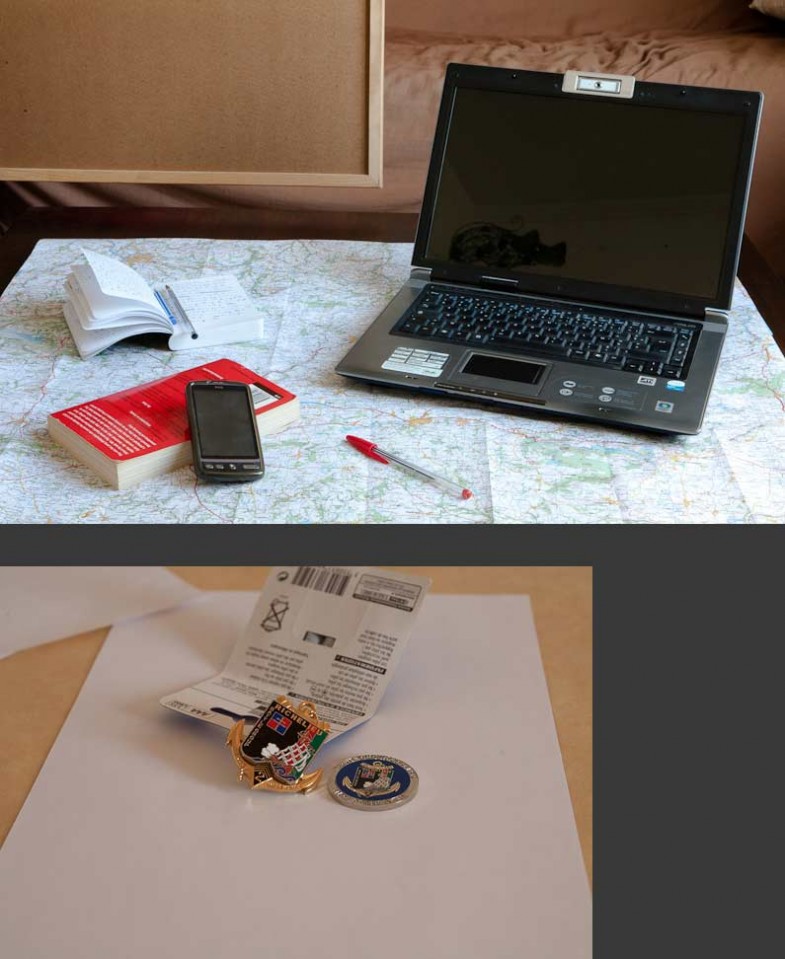
Je prends mon pc portable, une carte de Bretagne (les cartes touristiques de l’Afghanistan étaient en rupture dans les magasins), je pose tout ça, j’attends la bonne lumière et hop ! Je shoote en veillant à placer un reflet de mon chat en fil de fer dans l’écran. Deux raisons au reflet : d’abord, ça permet de faire passer l’écran pour ce qu’il est et non pour un bête aplat gris ; ensuite, ça me permet de mettre un chat à l’écran (je vous ai dit que j’adore les chats ?)
Cette photo ne comporte que la carte, le pc, le carnet, le stylo, le smartphone et le panneau arrière. J’ajouterai les écussons métalliques (pris en photo à part en gros plan en veillant à respecter l’angle de prise de vue), la photo (recréée de toute pièce à partir de différents éléments, beaucoup de travail) et le plan (dont j’ai corné les extrémité sous Photoshop) à posteriori car j’ai besoin d’en disposer séparément pour en faire des boutons.

Images brutes du Chapitre I avant travail.
Je dé-sature la photo pour ne laisser que quelques touches de couleur. Crayon et stylo pour la touche graphique, mais surtout les boutons pour guider le spectateur. Je floute certaine parties de l’image pour donner de la présence aux éléments importants (et puis je ne pense pas que mon canapé soit une source d’émerveillement). J’ajoute un halo au survol de la souris pour ajouter une aide supplémentaire.
Les vidéos seront visionnées sur l’écran du pc (quoi de plus logique ?). Une fois la maquette intégrée dans Flash, j’opère donc une petit rotation 3D sur le player vidéo pour respecter l’angle de l’écran (rotation et perspective).
Le smartphone est un clin d’oeil à Libération. Je me suis amusé à refaire leur application Android. Comme il s’agit d’un gadget, je me suis limité à la rubrique Monde. A cette occasion, j’ai constaté que leur fil ne délivre pas toujours la bonne photo avec le bon titre 😉
La scène Tout Lire
Dès le début, il était évident que nous proposerions un moyen de lecture linéaire du documentaire. Tout simplement parce que tout le monde n’a pas le temps de naviguer au petit bonheur, ni surtout la maîtrise d’Internet que cela suppose. Alors, moyennant le sacrifice des galeries photos, n’importe qui peut voir ce docu. Mais comment le représenter ?
D’emblée, l’idée importante est de placer le spectateur qui fait le choix de la lecture passive dans un environnement rassurant et réconfortant : un décor de home-cinema présent, mais pas trop. Et de gros boutons de chapitres. Pas d’interactivité autre que celle de choisir le plein écran et les sous-titres.
Le menu et les crédits
La barre de menu n’a pas été la plus évidente à créer. D’abord en bas, puis en haut, auto-rétractable avec temporisation, puis fixe, de forme aérodynamique, puis carrée… Elle a beaucoup évolué jusqu’à prendre cette forme simple, mais assez efficace. Son apparition sous forme de mouvement descendant légèrement désynchronisé avec l’apparition du bouton « Passez l’intro » lui donne un petit quelque chose de naturel, qui rend l’animation moins automatique, lisse, froide. J’ajoute un léger halo pour la détacher du fond.
La couleur orange, récurrente, m’a fait beaucoup réfléchir. Là encore, quelques planches tendances plus tard, c’est la géographie qui me guide : sable et chaleur. Problème, la couleur « sable afghan » est fade. On n’est pas au Tassili n’Ajjer, ce qui m’aurait vraiment arrangé. J’ai donc opté pour la lisibilité en choisissant un orangé. Les teintes de gris, quant à elles, dominent largement pour marquer la sobriété du propos.
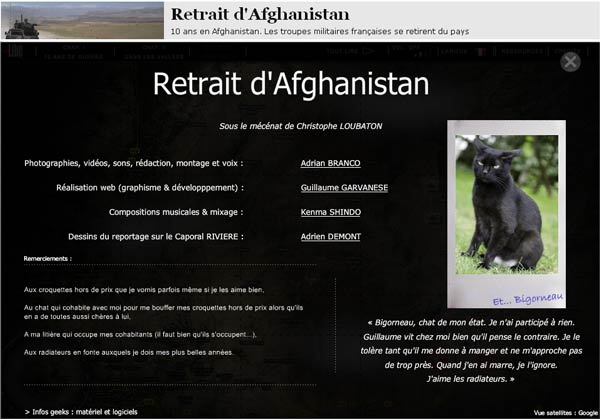
Le module des crédits a bénéficié d’une création « au fil de l’eau ». D’un petit carré grisâtre au début, je lui ai donné tout l’espace de l’écran pour finir. Cela permettait d’ajouter pour chaque participant des remerciements sous forme de texte défilant, une photo à un format correct, ainsi que des informations perso (présentation, liens vers les profils sur les réseaux sociaux et site web perso).
Le module des crédits est le lieu du webdoc ou la tension du sujet traité se relâche. Vous vous en apercevrez si …
[spoiler intro= »Easter egg 1/3″]
… vous attendez environ 1’30 minute après la fin de mes remerciements déroulants.
[/spoiler]
Le développement
Pas facile de se mettre à la programmation. Au début, chaque fonction me paraît compliquée. Je ne sais pas utiliser la documentation (qui deviendra ma meilleure amie par la suite), je dois faire de multiples recherches à chaque nouvelle idée… Bref, c’est pas simple.
Heureusement pour moi, j’ai un profil littéraire. Et la programmation, c’est comme apprendre une nouvelle langue. Une fois qu’on assimile la grammaire, la syntaxe, les tournures de phrases et les subtilités du langage, il ne reste plus qu’à faire flotter son imagination. Et un beau jour, on se dit « tiens, et si je faisais ça ? ». Et on le fait. Et c’est chouette !
[spoiler intro= »Easter egg 2/3″]
Un jour, je déboguais tranquillement le code du chapitre II (selon la loi de la programmation de Murphy : c’est toujours quand on modifie un truc de rien du tout que l’ensemble du projet se met à débloquer grave) quand je clique sur le bouton « nuit » et place ma souris dans la boussole quelques secondes quand…
… vous avez essayé ?
Dingue non ? O_O
[/spoiler]
Le code du webdoc n’est donc pas parfait puisqu’il témoigne de cette évolution. J’ai quand-même passé du temps à le réécrire afin de le rendre plus efficace, plus clair, plus agréable. Il n’est pas écrit en objet, cette forme de programmation qui morcelle le code comme autant d’objets, de briques indépendantes assignée à une tâche et qui, une fois sortie de la boite à outils, peuvent se monter comme des Légo pour former un ensemble cohérent quelque soit le projet. Trop compliqué à ce stade de la programmation.
Le webdoc fonctionne avec 13 fichiers d’animation (dont un qui fait le lien entre les autres) et que chacun de ces fichiers comporte, outre son propre graphisme, des centaines de lignes de code qui interagissent fortement avec les autres lignes de code des autres fichiers. Ça ne se voit pas à la lecture du webdoc, mais le moteur est bien rempli. Tout reprendre aujourd’hui en objet serait certes passionnant, mais je manque de temps.
Et puis surtout, vais-je continuer à coder aussi assidument ? Même si je trouve ce langage extrêmement puissant, souple et agréable à manipuler, j’aimerais conserver un peu de temps pour faire ce que j’aime : de la photo, du son, de la création…
En résumé, le webdoc dans son ensemble (moins un chapitre non publié pour l’instant) c’est :
- 1 fichier html
- 2 fichiers javascript
- 1 fichier php
- 14 fichiers swf
- 52 fichiers xml
- 3 fichiers audio
- 16 fichiers vidéo
- 194 images/photos
Vous pouvez consulter sur le code source ici : https://gitlab.com/Garga/Webdocumentaire_Retrait_Afghanistan/tree/master
Vous pouvez télécharger la totalité du projet ici, sans les vidéos (40 Mo) : http://www.garvanese.com/webdoc/retrait-afghanistan/webdoc_retrait_afghanistan_sources.zip
Au fait, vous ai-je présenté mon chat ? Non ? Vous manquez quelque chose ! ![]()
[spoiler intro= »Easter egg 3/3″]

[/spoiler]
Ressources utilisées
- Une bonne formation aux Gobelins ;
- Livre : ActionScript3 et le motion design, Arzhur Caouissin, Pearson ;
- Livre : Pratique d’ActionScript 3, Thibaut Imbert, Pearson (une édition précédente est en accès libre sur le site de Mediabox) ;
- Livre : ActionScript 3, David Tardiveau, Eyrolles. Généreusement offert par Anne Tord, directrice de formation aux Gobelins ;
- Le site de Mediabox : le wiki de la plateforme du Flash et le forum ;
- Le site de Greensock et la lecture attentive des exemples ;
- La documentation « Optimisation des performances pour le plateforme Flash » ;
- La lecture attentive de la documentation Adobe.